Cara Membuat Related Post Keren dan Bergambar di Blog
Kamis, 08 Desember 2016
Add Comment
Related post widget atau artikel terkait diakhir setiap postingan merupakan salah satu elemen yang sangat penting di blog. Kenapa demikian? karena related artikel bisa memudahkan pembaca untuk melihat artikel terkait lainnya di blog. Sehingga dengan sendirinya pembaca akan berlama-lama di blog kita, dan ini pun secara tidak langsung dapat meningkatkan page view blog.
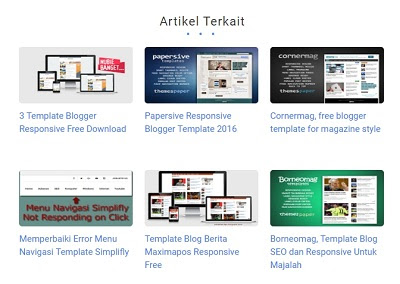
Bagaimana membuat related artikel yang bagus? Pada kesempatan ini saya akan memberikan sebuah tutorial singkat tentang cara membuat related post bergambar di blogspot. Berikut contoh tampilan artikel terkait yang akan kita buat:
Cara Buat Related Artikel dibawah Postingan Blog
*Masuk blogger > Edit template
1. Salin kode dibawah ini dan letakkan diatas kode ]]></b:skin>
3. Terakhir salin kode dibawah ini dan letakkan biasanya dibawah penutup </div> dari tombol share atau di sebagian template diletakkan dibawah kode <div class='post-footer-line post-footer-line-1'>
Itulah sedikit tutorial dari saya tentang membuat postingan terkait bergambar di bawah postingan blog. Semoga artikel ini mudah dimengerti dan dapat diterapkan oleh yang memerlukan. Jika ada yang kebingungan dalam penerapan kode-kode diatas pada template blog Anda, silahkan bertanya di kolom komentar. Admin akan berusaha menjawab semampunya, Terimakasih.

0 Response to "Cara Membuat Related Post Keren dan Bergambar di Blog"
Posting Komentar